اضافة اطفاء الانوار
في مواقع الفيديوهات او الافلام او الالعاب نحتاج على الانوار فقط على الفيديو او اللعبة مثلا . او حتى على منطقة التدوينة كما في مدونة ZINETX فـ هذه الاضافة مهمة جدا
لنبداً بالشرح :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".video").allofthelights();
});
</script>
<script>
(function ($) {
$.fn.allofthelights = function (options) {
var defaults = {
color: '#222222',
opacity: '0.9',
z_index: '77777',
switch_selector: 'switch',
delay_turn_on: 400,
delay_turn_off: 400,
scrolling: true,
is_responsive: true,
custom_player: null
};
var options = $.extend(defaults, options);
var $body = $('body');
var $elements = [];
var switch_selector = '#'+options.switch_selector+', .'+options.switch_selector;
this.each(function() {
var $this = $(this);
$elements.push($this);
});
if (options.is_responsive) {
var selectors = [
"iframe[src*='player.vimeo.com']",
"iframe[src*='www.youtube.com']",
"iframe[src*='www.dailymotion.com']",
"iframe[src*='www.kickstarter.com']",
"object",
"embed"
];
if (options.custom_player) {
selectors.push(options.custom_player);
}
var $all_videos = $(this).parent().find(selectors.join(','));
var style =
'<style type="text/css"> \
.fluid_width_video_wrapper { \
width: 100%; \
position: relative; \
padding: 0; \
} \
.fluid_width_video_wrapper iframe, \
.fluid_width_video_wrapper object, \
.fluid_width_video_wrapper embed { \
position: absolute; \
top: 0; \
left: 0; \
width: 100%; \
height: 100%; \
} \
</style>';
$body.append(style);
$all_videos.each(function(){
var $this = $(this);
if (this.tagName.toLowerCase() == 'embed' && $this.parent('object').length || $this.parent('.fluid_width_video_wrapper').length) { return; }
var height = ( this.tagName.toLowerCase() == 'object' || $this.attr('height') ) ? $this.attr('height') : $this.height(),
width = $this.attr('width') ? $this.attr('width') : $this.width(),
aspectRatio = height / width;
if(!$this.attr('id')){
var videoID = 'fitvid' + Math.floor(Math.random()*999999);
$this.attr('id', videoID);
}
$this.wrap('<div class="fluid_width_video_wrapper"></div>').parent('.fluid_width_video_wrapper').css('padding-top', (aspectRatio * 100)+"%");
$this.removeAttr('height').removeAttr('width');
});
}
var style =
'<style type="text/css"> \
.allofthelights_bg { \
position: absolute; \
display: none; \
background: '+options.color+'; \
opacity: '+options.opacity+'; \
z-index: '+options.z_index+'; \
} \
</style>';
$body.append(style);
$body.on('click', '.allofthelights_bg', function() {
var callback_turn_on = true;
$('.allofthelights_bg').fadeOut(+options.delay_turn_on, function() {
if (!options.scrolling) {
$body.css('overflow', 'auto');
}
if (callback_turn_on && $.isFunction(options.callback_turn_on)) {
options.callback_turn_on.call(this);
callback_turn_on = false;
}
});
}).on('click', switch_selector, function() {
if (!options.scrolling) {
$body.css('overflow', 'hidden');
}
calculating();
});
$(window).on('resize', function() {
if ($('div.allofthelights_bg').is(':visible')) {
$('div.allofthelights_bg').remove();
calculating();
}
});
function calculating() {
var x = [];
var y = [];
var id = 1;
var callback_turn_off = true;
x.push(0.0);
x.push($(document).width());
y.push(0.0);
y.push($(document).height());
for (var i = 0 ; i < $elements.length ; ++i) {
var $video = $elements[i];
var offset = $video.offset();
var height = $video.height();
var width = $video.width();
x.push(offset.left); x.push(offset.left + width);
y.push(offset.top); y.push(offset.top + height);
}
x.sort(function(a,b){return a-b});
y.sort(function(a,b){return a-b});
for (var i = 0 ; i < x.length - 1 ; ++i) {
for (var j = 0 ; j < y.length - 1 ; ++j) {
var ax = x[i];
var ay = y[j];
var bx = x[i + 1];
var by = y[j + 1];
var to_display = true;
for (var k = 0 ; k < $elements.length ; ++k) {
var $video = $elements[k];
var offset = $video.offset();
var height = $video.height();
var width = $video.width();
var vax = offset.left;
var vay = offset.top;
var vbx = offset.left + width;
var vby = offset.top + height;
if (ax >= vax && ay >= vay && bx <= vbx && by <= vby) {
to_display = false;
break;
}
}
if (to_display) {
if (!$('#allofthelights_bg' + id).length > 0) {
var div = "<div id='allofthelights_bg"+ id +"' class='allofthelights_bg'></div>";
$body.append(div);
}
$('#allofthelights_bg' + id).css({
top: ay,
left: ax,
right: '0',
height: by - ay,
width: bx - ax
});
id++;
}
}
}
if (!$('div.allofthelights_bg').is(':visible')) {
$('.allofthelights_bg').fadeIn(+options.delay_turn_off, function() {
if (callback_turn_off && $.isFunction(options.callback_turn_off)) {
options.callback_turn_off.call(this);
callback_turn_off = false;
}
});
}
}
}
})(jQuery);
</script>
3 : اضف كود html التالي في اي مكان داخل body :
<div class="switch">تشغيل/اطفاء الانوار</div>
اضافة اي خط على بلوجر
بسم الله الرحمن الرحيم والصلاة والسلام على خير المرسلين محمد وعلى اله الطاهرين وصحبه الاخيار .
في هذه التدوينة ساشرح الطريقة الفعالة لاضافة اي خط موجود على جهازك او على الانترنت الى قالبك بعد للتحسين من مستوى جمال موقعك او مدونتك .
1 : قم بالذهاب الى هذا الموقع ( www.font2web.com ) اضغط على choose file ثم حدد الخط الذي تريده من جهازك و يمكنك تحميل الكثير من الخطوط العربية من هذا الموقع ( www.arfonts.net )
2 : اختر الخط الذي حملته ويجب ان يكون بالصيغ التالية :
.ttf
.otf
.eot
.wof
.svg
ثم اضغط على convert & download3 : قم بعمل استضافة من اي موقع ( ابحث عن : كيفية انشاء استضافة ) {قريباً سيتم شرح ذلك في هذه المدونة}
4 : قم بفك ضغط الملف الخاص الذي حملته من ( www.font2web.com )
5 : بعد فك ضغط ارفع جميع الملفات الى الاستضافة ( ابحث عن : رفع الملفات الى الاستضافة ) {قريباً سيتم شرح ذلك في هذه المدونة}
6 : بعد رفع الملفات اذهب الى قالبك ثم ابحث عن : <b:skin> ثم ضع الاكواد بعده ( تحت الـ <b:skin> ) :
@font-face {
font-weight: normal;
font-style: normal;
font-family: 'zinetx';
src:url('fonts/stroke7pixeden/stroke7pixeden.eot?u58ytb');
src:url('fonts/stroke7pixeden/stroke7pixeden.eot?#iefixu58ytb') format('embedded-opentype'),
url('fonts/stroke7pixeden/stroke7pixeden.woff?u58ytb') format('woff'),
url('fonts/stroke7pixeden/stroke7pixeden.ttf?u58ytb') format('truetype'),
url('fonts/stroke7pixeden/stroke7pixeden.svg?u58ytb#stroke7pixeden') format('svg');
}
7 : قم بتغيير ما في اللون الاخضر الى اي اسم تريده * ستستخدم هذا الاسم لاحقا
8 : قم بتغيير ما في اللون الاسود الى رابط الملفات بعد رفعها مثلا الرابط ( fonts/stroke7pixeden/stroke7pixeden.svg ) غيره بـ ( http://hostname.com/fontname.svg ) حسب النهاية اذا ينتهي بـ ( eot ) قم باضافة الرابط الخاص بـ ( eot ) بدله
9 : لتغيير خط معين : في الـ style الخاص بـ العنصر قم باضافة كود الcss التالي:
font-family: sans-serif ;
10 : غير الـ sans-serif الى الاسم الذي اخترته بدل zinetx في الكود الاول .
تعطيل شريط التمرير الأفقي
قد تكون مشكلة للكثير من المبتدئين في بلوجر والتي تجعل من المدونة غير احترفية
وفي في هذه التدوينة سأشرح كيفية التخلص منها نهائياً.
السبب قد يكون اضافة قد اضفتها مسبقا للمدونة لذا يجب ان تحمل نسخة احتياطية من القالب على جهازك قبل التعديل عليه . او قد يكون السبب هو المتصفح الذي تستعمله وليس من القالب لذا قم بتحديث لمتصفحك او استخدم متصفح اخر . اذا كانت النتيجة نفسها فـ طبق الشرح التالي :
1 : افتح تحرير html من الصفحة الرئيسية في موقع بلوجر
2 : ابحث عن <b:skin>
3 : تحت (بعد) الـ <b:skin> او الـ <style> ( اذا كان قالب ويب ) ضع كود الــ css التالي :
body {
overflow-x: hidden;
}
بالـأكيد هو شرح بسيط جداً ولكن اغلب المدونين تصادفهم هذه المشكلة ولا يعرفون الحل .
اضافة نوافذ التسجيل و الاشعارات
بسم الله الرحمن الرحيم
موضوع
طريقة اضافة نوافذ التسجيل
معاينة
وهذه صورة للاضافة :
وهذه صورة للاضافة :
تعمل مع :
...5, Safari 4
...7, Internet Explorer 6
...3, Firefox 2
...4, Google Chrome 3
...10, Opera 9
Torch,spark
نبدا بالشرح
خطوة 1 : اذهب للمدونة - قالب - تحرير html
خطوة 2 : ابحث عن <head> ضع الاكواد تحته (اسفله) :
<script type="text/javascript" src="https://0.s3.envato.com/files/3402416/javascript/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://0.s3.envato.com/files/3402416/javascript/msgbox/jquery.msgbox.css" />
<script type="text/javascript" src="https://0.s3.envato.com/files/3402416/javascript/msgbox/jquery.msgbox.min.js"></script>
<style>
pre
{
white-space: pre-wrap;
padding:10px;
margin:0 0 10px 0;
width:98%;
overflow:auto;
overflow-y: visible;
}
#top
{
background:#FFFFFF none repeat scroll 0 0;
border-color:#464238;
border-style:solid;
border-width:25px 0;
color:#333333;
margin:0 auto;
padding:15px;
position:relative;
width:560px;
}
#top ul
{
list-style:inside square;
margin-bottom:10px;
}
.thumb img {
background:#EEEEEE none repeat scroll 0 0;
border:1px solid #AAAAAA;
padding:5px;
}
.thumb:hover img {
border-color:#777777;
}
#toc {
background:#CCEAFF none repeat scroll 0 0;
border:1px solid #0075D9;
color:#333333;
float:right;
margin:0 0 40px 10px;
padding:0 10px;
width:250px;
}
#toc h2 {
border:0 none;
color:#336699;
margin:10px 0 5px;
}
#toc a {
color:#336699;
}
.hastoc {
margin-right:0;
}
.hastoc {
margin-right:0;
}
.b {
font-weight:bold;
}
.doc {
list-style-type:none;
margin-left:0;
padding-left:0;
}
.doc li {
margin:5px;
padding:5px;
}
.doc li h5 {
color:blue;
font-size:1.2em;
margin:0 0 5px;
}
h1 small, h2 small, h3 small, h4 small, h5 small {
color:#333333;
font-size:0.7em;
font-weight:bold;
}
.doc li dl {
margin:5px 0 0;
}
.doc li dt {
font-weight:bold;
position:absolute;
text-transform:lowercase;
}
.doc li dd {
margin-left:80px;
}
#header #login-form {
float:right;
padding-top:5px;
width:330px;
}
#menu {
margin:0 27px;
overflow:hidden;
}
* html #menu {
height:1%;
}
#menu ul, #menu li {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
#menu li {
background:#00B0D8 no-repeat scroll 0 0;
float:left;
}
#menu li a {
background:#FFFFFF none repeat scroll 0 0;
display:block;
float:left;
padding:4px 12px;
text-decoration:none;
}
#menu li.current a, #menu li a:hover {
background:transparent no-repeat scroll right top;
color:#FFFFFF;
text-decoration:none;
}
.message {
background:#00B0D8 no-repeat scroll 0 0;
color:#FFFFFF;
font-size:1.3em;
line-height:1.4em;
margin:0 auto 20px;
position:relative;
width:788px;
}
.message p {
background:transparent no-repeat scroll 0 100%;
margin:0;
padding:20px;
}
.message a{
color:#FFFFFF;
font-weight:bold;
}
.container {
-x-system-font:none;
background:white none repeat scroll 0 0;
border-bottom:1px solid black;
border-right:1px solid black;
color:#333333;
font-family:"Trebuchet MS",sans-serif;
font-size:1em;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
height:100%;
line-height:1.6em;
padding:15px 15px 50px;
width:900px;
}
td {
font-size:11px;
line-height:1.65em;
}
td strong {
font-size:13px;
}
td h2 {
padding-bottom:10px;
}
.download-widget {
border:1px solid #CCCCCC;
position:relative;
width:100%;
}
.download-widget td, .download-widget th {
background:#EEEEEE none repeat scroll 0 0;
margin:1px;
padding:5px;
}
.download-widget th {
background:#E0E0E0 none repeat scroll 0 0;
font-weight:bold;
text-align:left;
}
#login {
width: 238px;
margin: 0 auto;
padding:20px 0 0 43px;
background: url(sexyimages/user.png) no-repeat left center;
}
#login label {
display:block;
font-size:12px;
padding-bottom:5px;
text-align:right;
}
#login label em{
width:80px;
display:block;
float:left;
font-style: normal;
}
#login input {
width:146px;
height:22px;
border:1px solid #ccc;
}
#login input.submit {
width:auto;
height:auto;
border:1px solid #ccc;
float:right;
}
.img_container { height:130px; }
.img_container ul {display:block;padding:0;margin:0;list-style:none;}
.img_container ul li{float:left;width:100px;margin:10px;}
.img_container ul li a img {
width:93px;
height:93px;
border:1px solid #574331;
padding:5px;
background:#eee;
}
.imageborder img{
width:93px;
height:93px;
border:1px solid #574331;
padding:5px;
background:#eee;
float:left;
margin:0 10px;
}
.img_container ul li a:hover img, .imageborder:hover img { background:#e8e8e8; border-color: darkred; }
span.comment { color: #008080; font-weight: normal; }
span.oper { color: #0000f0; font-weight: normal; }
span.var { color: #d56000; font-weight: normal; }
span.func { color: #aa00ff; font-weight: normal; }
span.string { color: #777777; font-weight: normal; }
span.num { color: #990000; font-weight: bold; }
span.reg { color: #8d7f07; font-weight: normal; }
</style>
الكود 3 :
<button onclick='$.msgbox("jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.", {type: "info"});'>معاينة</button>
صورة للكود :
الكود 4 :
<button onclick='$.msgbox("An error 1053 ocurred while perfoming this service operation on the MySql Server service.", {type: "error"});'>معاينة</button>
<script type="text/javascript" src="https://0.s3.envato.com/files/3402416/javascript/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://0.s3.envato.com/files/3402416/javascript/msgbox/jquery.msgbox.css" />
<script type="text/javascript" src="https://0.s3.envato.com/files/3402416/javascript/msgbox/jquery.msgbox.min.js"></script>
<style>
pre
{
white-space: pre-wrap;
padding:10px;
margin:0 0 10px 0;
width:98%;
overflow:auto;
overflow-y: visible;
}
#top
{
background:#FFFFFF none repeat scroll 0 0;
border-color:#464238;
border-style:solid;
border-width:25px 0;
color:#333333;
margin:0 auto;
padding:15px;
position:relative;
width:560px;
}
#top ul
{
list-style:inside square;
margin-bottom:10px;
}
.thumb img {
background:#EEEEEE none repeat scroll 0 0;
border:1px solid #AAAAAA;
padding:5px;
}
.thumb:hover img {
border-color:#777777;
}
#toc {
background:#CCEAFF none repeat scroll 0 0;
border:1px solid #0075D9;
color:#333333;
float:right;
margin:0 0 40px 10px;
padding:0 10px;
width:250px;
}
#toc h2 {
border:0 none;
color:#336699;
margin:10px 0 5px;
}
#toc a {
color:#336699;
}
.hastoc {
margin-right:0;
}
.hastoc {
margin-right:0;
}
.b {
font-weight:bold;
}
.doc {
list-style-type:none;
margin-left:0;
padding-left:0;
}
.doc li {
margin:5px;
padding:5px;
}
.doc li h5 {
color:blue;
font-size:1.2em;
margin:0 0 5px;
}
h1 small, h2 small, h3 small, h4 small, h5 small {
color:#333333;
font-size:0.7em;
font-weight:bold;
}
.doc li dl {
margin:5px 0 0;
}
.doc li dt {
font-weight:bold;
position:absolute;
text-transform:lowercase;
}
.doc li dd {
margin-left:80px;
}
#header #login-form {
float:right;
padding-top:5px;
width:330px;
}
#menu {
margin:0 27px;
overflow:hidden;
}
* html #menu {
height:1%;
}
#menu ul, #menu li {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
#menu li {
background:#00B0D8 no-repeat scroll 0 0;
float:left;
}
#menu li a {
background:#FFFFFF none repeat scroll 0 0;
display:block;
float:left;
padding:4px 12px;
text-decoration:none;
}
#menu li.current a, #menu li a:hover {
background:transparent no-repeat scroll right top;
color:#FFFFFF;
text-decoration:none;
}
.message {
background:#00B0D8 no-repeat scroll 0 0;
color:#FFFFFF;
font-size:1.3em;
line-height:1.4em;
margin:0 auto 20px;
position:relative;
width:788px;
}
.message p {
background:transparent no-repeat scroll 0 100%;
margin:0;
padding:20px;
}
.message a{
color:#FFFFFF;
font-weight:bold;
}
.container {
-x-system-font:none;
background:white none repeat scroll 0 0;
border-bottom:1px solid black;
border-right:1px solid black;
color:#333333;
font-family:"Trebuchet MS",sans-serif;
font-size:1em;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
height:100%;
line-height:1.6em;
padding:15px 15px 50px;
width:900px;
}
td {
font-size:11px;
line-height:1.65em;
}
td strong {
font-size:13px;
}
td h2 {
padding-bottom:10px;
}
.download-widget {
border:1px solid #CCCCCC;
position:relative;
width:100%;
}
.download-widget td, .download-widget th {
background:#EEEEEE none repeat scroll 0 0;
margin:1px;
padding:5px;
}
.download-widget th {
background:#E0E0E0 none repeat scroll 0 0;
font-weight:bold;
text-align:left;
}
#login {
width: 238px;
margin: 0 auto;
padding:20px 0 0 43px;
background: url(sexyimages/user.png) no-repeat left center;
}
#login label {
display:block;
font-size:12px;
padding-bottom:5px;
text-align:right;
}
#login label em{
width:80px;
display:block;
float:left;
font-style: normal;
}
#login input {
width:146px;
height:22px;
border:1px solid #ccc;
}
#login input.submit {
width:auto;
height:auto;
border:1px solid #ccc;
float:right;
}
.img_container { height:130px; }
.img_container ul {display:block;padding:0;margin:0;list-style:none;}
.img_container ul li{float:left;width:100px;margin:10px;}
.img_container ul li a img {
width:93px;
height:93px;
border:1px solid #574331;
padding:5px;
background:#eee;
}
.imageborder img{
width:93px;
height:93px;
border:1px solid #574331;
padding:5px;
background:#eee;
float:left;
margin:0 10px;
}
.img_container ul li a:hover img, .imageborder:hover img { background:#e8e8e8; border-color: darkred; }
span.comment { color: #008080; font-weight: normal; }
span.oper { color: #0000f0; font-weight: normal; }
span.var { color: #d56000; font-weight: normal; }
span.func { color: #aa00ff; font-weight: normal; }
span.string { color: #777777; font-weight: normal; }
span.num { color: #990000; font-weight: bold; }
span.reg { color: #8d7f07; font-weight: normal; }
</style>
خطوة 3 : اذهب الى تخطيط ثم اضافة اداة ثم اختر html/javascript او داخل </body> في تحرير html مباشرة ثم ضع الكود المناسب لك . تحقق من المعاينة :
الكود 1 :
<button onclick="$.msgbox("The selection includes process white objects. Overprinting such objects is only useful in combination with transparency effects.");">معاينة</button>
صورة للكود :
الكود 2 :
<button onclick='$.msgbox("Are you sure that you want to permanently delete the selected element?", {type: "confirm",buttons : [{type: "submit", value: "Yes"},{type: "submit", value: "No"},{type: "cancel", value: "Cancel"}]}, function(result) { $("#result2").text(result); });'>معاينة</button>
صورة للكود :الكود 3 :
<button onclick='$.msgbox("jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.", {type: "info"});'>معاينة</button>
صورة للكود :
الكود 4 :
<button onclick='$.msgbox("An error 1053 ocurred while perfoming this service operation on the MySql Server service.", {type: "error"});'>معاينة</button>
صورة للكود :
الكود 5 :
<button onclick='$.msgbox("Insert your name below:", {type: "prompt"}, function(result) {if (result) {alert("Hello "+result);}});'>معاينة</button>
صورة للكود :
الكود 6 :
<button id="advancedexample1">معاينة</button>
بعد وضع الكود 6 في مكانه المخصص . يجب ان تبحث عن </body> وتضع قبله هذا الكود :
<script type="text/javascript">
$("#advancedexample1").click(function() {
$.msgbox("<p>In order to process your request you must provide the following:</p>", {
type : "prompt",
inputs : [
{type: "text", label: "Insert your Name:", value: "George", required: true},
{type: "password", label: "Insert your Password:", required: true}
],
buttons : [
{type: "submit", value: "OK"},
{type: "cancel", value: "Exit"}
]
}, function(name, password) {
if (name) {
$.msgbox("Hello <strong>"+name+"</strong>, your password is <strong>"+password+"</strong>.", {type: "info"});
} else {
$.msgbox("Bye!", {type: "info"});
}
});
});
</script>
صورة للكود :
خطوة 5 : غير كلمة معاينة الى الكلمة المناسبة لك واللون الاصفر هو نص قابل للتغيير . لا تعرف كيف تضيف الاكواد او واجهت خطاً . اكتب المشكلة في قسم الاسئلة .
الكود 5 :
<button onclick='$.msgbox("Insert your name below:", {type: "prompt"}, function(result) {if (result) {alert("Hello "+result);}});'>معاينة</button>
صورة للكود :
الكود 6 :
<button id="advancedexample1">معاينة</button>
بعد وضع الكود 6 في مكانه المخصص . يجب ان تبحث عن </body> وتضع قبله هذا الكود :
<script type="text/javascript">
$("#advancedexample1").click(function() {
$.msgbox("<p>In order to process your request you must provide the following:</p>", {
type : "prompt",
inputs : [
{type: "text", label: "Insert your Name:", value: "George", required: true},
{type: "password", label: "Insert your Password:", required: true}
],
buttons : [
{type: "submit", value: "OK"},
{type: "cancel", value: "Exit"}
]
}, function(name, password) {
if (name) {
$.msgbox("Hello <strong>"+name+"</strong>, your password is <strong>"+password+"</strong>.", {type: "info"});
} else {
$.msgbox("Bye!", {type: "info"});
}
});
});
</script>
صورة للكود :
خطوة 5 : غير كلمة معاينة الى الكلمة المناسبة لك واللون الاصفر هو نص قابل للتغيير . لا تعرف كيف تضيف الاكواد او واجهت خطاً . اكتب المشكلة في قسم الاسئلة .
قائمة تنزل مع تنزيل الصفحة
بسم الله الرحمن الرحيم
موضوع
طريقة اضافة سلايدشو قائمة تنزل مع تنزيل الصفحة
لا توجد معاينة متوفرة
وهذه صورة للاضافة :
طبعا اكيد لن تظهر لكم مثل هذه القائمة ستظهر قائمة فارغة بدون مربع البحث و المربعات الاخرى لانني وضعتها داخل الكود . يجب عليك ان تضيفها انت وتبذل جهداً كما فعلت انا . اما اذا انت غير محترف في البرمجة فيمكنني مساعدتك في قسم الاسئلة .
وهذه صورة للاضافة :
نبدا بالشرح
حطوة 1 : اذهب للمدونة - قالب - تحرير html
خطوة 2 : ابحث عن <head> ضع الروابط تحته (اسفله) :
<link href="http://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
خطوة 3 : في اي مكان داخل <body> ضع الكود التالي :
<div id="jquery-script-menu">
<!--ضع الاكواد هنا -->
</div>
استبدل <!--ضع الاكواد هنا --> بالاكواد الخاصة بك مثلا استبدله بـ
<p> هذا هو مثال </p>
<link href="http://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
خطوة 3 : في اي مكان داخل <body> ضع الكود التالي :
<div id="jquery-script-menu">
<!--ضع الاكواد هنا -->
</div>
استبدل <!--ضع الاكواد هنا --> بالاكواد الخاصة بك مثلا استبدله بـ
<p> هذا هو مثال </p>
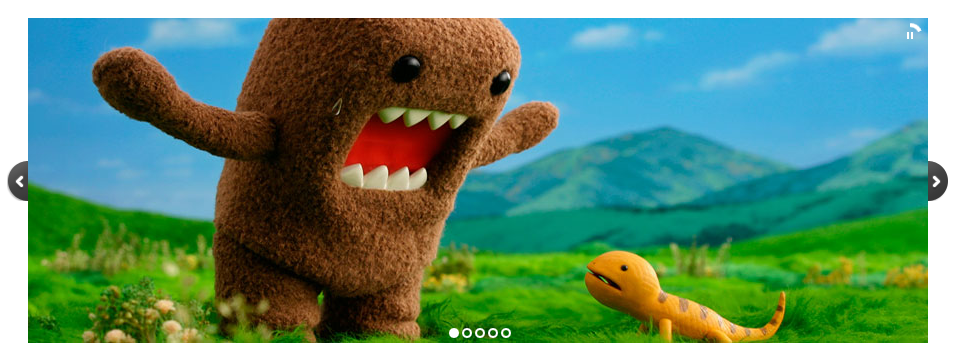
سلايد شو (11)
بسم الله الرحمن الرحيم
موضوع
طريقة اضافة سلايدشو احترافي رقم 11
حطوة 1 : اذهب للمدونة - قالب - تحرير html
خطوة 2 : ابحث عن <head> ضع الروابط تحته (اسفله) :
<link rel="stylesheet" type="text/css" href="http://www.aerowebstudio.net/codecanyon/jquery.slider/help/css/reset.css" />
<link rel="stylesheet" type="text/css" href="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/slider/themes/default/jquery.slider.css" />
<script type="text/javascript" src="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/jquery.min.js"></script>
<script type="text/javascript" src="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/slider/jquery.slider.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".slider").slideshow({
width : 900,
height : 325,
transition : 'explode'
});
});
</script>
<link rel="stylesheet" type="text/css" href="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/slider/themes/default/jquery.slider.css" />
<script type="text/javascript" src="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/jquery.min.js"></script>
<script type="text/javascript" src="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/slider/jquery.slider.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".slider").slideshow({
width : 900,
height : 325,
transition : 'explode'
});
});
</script>
خطوة 3 : اذهب الى تخطيط ثم اضافة اداة ثم اختر html/javascript ثم ضع الاكواد داخل مربع النص الكبير :
سلايد شو (10)
بسم الله الرحمن الرحيم
موضوع
طريقة اضافة سلايدشو احترافي رقم 10
حطوة 1 : اذهب للمدونة - قالب - تحرير html
خطوة 2 : ابحث عن <head> ضع الروابط تحته (اسفله) :
<link rel="stylesheet" type="text/css" href="http://www.aerowebstudio.net/codecanyon/jquery.slider/help/css/reset.css" />
<link rel="stylesheet" type="text/css" href="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/slider/themes/carbono/jquery.slider.css" />
<!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="js/slider/themes/carbono/jquery.slider.ie6.css" />
<![endif]-->
<script type="text/javascript" src="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/jquery.min.js"></script>
<script type="text/javascript" src="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/slider/jquery.slider.min.js"></script>
<!--
<script type="text/javascript" src="src/jquery.slider.js"></script>
-->
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".slider").slideshow({
width : 900,
height : 325,
transition : 'bar'
});
});
</script>
<link rel="stylesheet" type="text/css" href="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/slider/themes/carbono/jquery.slider.css" />
<!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="js/slider/themes/carbono/jquery.slider.ie6.css" />
<![endif]-->
<script type="text/javascript" src="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/jquery.min.js"></script>
<script type="text/javascript" src="http://www.aerowebstudio.net/codecanyon/jquery.slider/js/slider/jquery.slider.min.js"></script>
<!--
<script type="text/javascript" src="src/jquery.slider.js"></script>
-->
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".slider").slideshow({
width : 900,
height : 325,
transition : 'bar'
});
});
</script>
خطوة 3 : اذهب الى تخطيط ثم اضافة اداة ثم اختر html/javascript ثم ضع الاكواد داخل مربع النص الكبير :
الاشتراك في:
التعليقات (Atom)